Get Started with Nautical
Kick off your marketplace with ease

The Nautical platform is a powerful and flexible e-commerce solution designed to help you create and manage your online marketplace. Built on a headless-API architecture, Nautical allows you to create custom front-end websites and dashboards, integrate various services, and create an exceptional buyer and seller experience
In this overview, we'll explain the different components of the Nautical platform and how they work together to create a seamless multi-vendor e-commerce solution.
Headless API architecture
At its core, Nautical's entire ecosystem operates through a series of API calls to its database. This headless architecture offers a cost-effective solution for building exceptional and complex user experiences. You have complete control and flexibility to create any front-end experience and integrate all of your workflows and web services through a single API.

Marketplace components
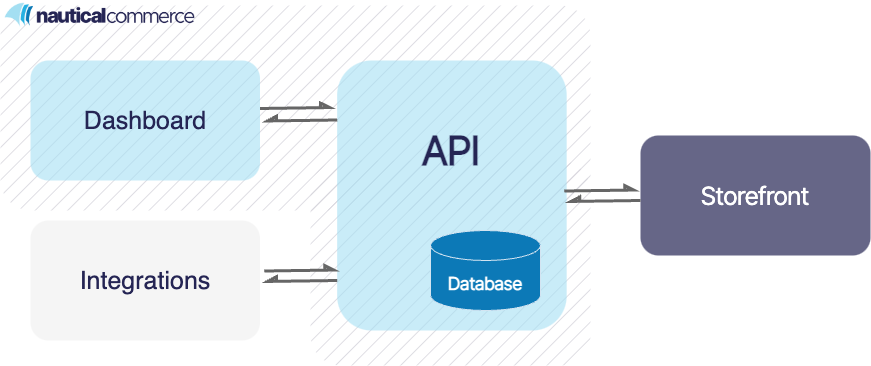
The Nautical platform consists of four main components: the API, Dashboard, 3rd-party integrations, and your storefront front-end.
Dashboard
The Dashboard is an intuitive user interface for marketplace and seller staff members to operate the platform, providing a central place to perform administrative tasks like managing the product catalog, updating inventory, fulfilling orders, and more. The Dashboard is a website you access through a browser and runs on a series of API calls.
Both sellers and marketplace staff can use the Dashboard, but the functionality and data that appear for each user depend on their permissions. Seller staff can only access information about their seller, while marketplace operators have access to all information.
Integrations
In addition to its core components, the Nautical platform offers extensive support for third-party integrations. By leveraging its headless-API architecture, you can seamlessly connect various services and tools to your online marketplace, enhancing its functionality and streamlining your operations.
For example, to accept credit card payments you can hook up a payment gateway like Stripe, and to sync an existing product catalog in another system, your sellers can connect to their Shopify stores.
Storefront
The storefront is a front-end website where buyers can browse your catalog and purchase products.
Your storefront code is yours to build upon and customize, through your external or internal development team, allowing you to design any website experience you like. Data is retrieved and displayed through API calls embedded in your storefront code, such as products, pricing, sellers, and more, as well as the ability to process checkouts.
Nautical provides a reference storefront as an online store template you can customize to meet your specific needs using a tool like Builder or through custom code.
API
The GraphQL API server is the backbone of the Nautical platform, enabling fast data retrieval and manipulation over an HTTP connection. It uses a PostgreSQL database for storage and Redis for caching. As a headless platform, you can extend Nautical’s API to create custom dashboards and storefronts and integrate any 3rd-party web service.
With the API, you can perform queries to get data and mutations to add, change, or delete data. Both the Dashboard and storefront run on the API and use code to display data in specific ways.
Staging vs. production
Depending on your Nautical purchase agreement, you may have a staging environment in addition to a production environment. You can use the staging environment to test and validate data and workflows before they are implemented in your production environment, which is the environment that you will use to go live.
A staging environment helps to identify potential issues or errors in a controlled setting, minimizing the risk of disruptions or problems in your production system. Once your data and workflows have been validated in staging, they can be confidently added to the production environment.
Consider the following about cloning data from staging to production, or vice versa:
- A complete data snapshot can be cloned from one environment to the other only once.
- Cloning includes object IDs, which are leveraged by the API. After cloning, ensure any integrations with hardcoded object IDs are updated accordingly.
- Code and configuration are not included in the cloning process.
- Once the cloning is complete, data synchronization between the staging and production environments is not automatic. Any updates or changes made to one environment must be manually copied to the other.
Release process
Nautical continuously deploys regular updates to improve our platform.
Our release process typically involves deploying updates and new features to the staging environment first, typically 1-week in advance of updating production. Customers with access to the staging environment can evaluate and test the changes under real-world conditions.
This testing period ensures that any issues are identified and resolved before the release reaches the broader production environment. However, releases may also be deployed directly to production for critical patches and high-priority fixes.